Валидация является одним из самых важных аспектов хорошего веб-дизайна. Давайте рассмотрим, что это такое и как проверить HTML код на валидность. В качестве примера возьмем самую распространенную систему управления контентом (CMS) – WordPress. После чего мы поделимся перечнем ошибок, с которыми столкнулись на практике и, самое главное, предложим свои, проверенные, методы по их устранению.
Зачем необходима проверка на валидность сайта
Проще говоря, проверка веб-страницы позволит определить, соответствует ли она стандартам, разработанным Консорциумом Всемирной паутины (W3C). Обычно это делается путем проверки отдельных страниц на валидность с помощью онлайн-сервиса проверки от W3C.
Подобно правилам грамматики на разных языках, есть также правила в программировании. Проверка позволяет увидеть, соответствует ли страница этим правилам, а в случае наличия ошибок и предупреждений будут предоставлены рекомендации по их устранению. Подробнее о необходимости такой проверки рассмотрим ниже.
На что влияет валидность сайта
Вы когда-нибудь задумывались о том, как браузеры “читают” веб-страницу? У них есть “двигатели” для анализа кода и преобразования его в визуальный вид для людей. К сожалению, у каждого браузера есть собственный механизм обработки кода, и это может привести к отображению ваших страниц по-разному.
Некорректная веб-страница может быть прочитана браузерами по-разному. Это приведет к тому, что ваши посетители, возможно, даже не смогут правильно увидеть контент страницы в своих браузерах. Валидация в дальнейшем позволит исправить почти все основные различия и делает вашу веб-страницу доступной для чтения почти всеми веб-браузерами (чаще всего исключением становится Internet Explorer старых версий). Отсюда и появился термин “кроссбраузерная верстка” – т. е. верстка, которая одинаково хороша (совместима) для всех популярных браузеров.
А как же это повлияет на SEO? Важно понимать, что роботы поисковых систем любят семантические веб-страницы. Семантическая верстка, согласно данным Википедии, – это подход к созданию веб-страниц на языке HTML, основанный на использовании HTML тегов в соответствии с их семантикой (предназначением). Кроме того, структурная семантическая веб-страница позволяет поисковым роботам более точно определять значимость, как отдельных элементов веб-страницы, так и всего текста в целом. По заверению Google, валидный код никак не влияет на ранжирование страниц. Но при этом наличие ошибок в коде способно негативно повлиять на сканирование микроразметки и адаптированностью под мобильные устройства.
Так что, если в SEO-аудите вы встретите рекомендации по устранению ошибок, выявленных в процессе валидации, то лучше их исправить, а как это сделать мы вам расскажем.
Инструменты проверки для вашего сайта
Понимая необходимость отсутствия ошибок валидации на страницах сайта, давайте рассмотрим, как осуществить поиск данных ошибок.
Существует множество бесплатных сервисов для проверки сайта, такие как Markup Validation Service W3C, Web Page Analyzer, Browsershots и другие.
Служба проверки HTML разметки W3C, вероятно, является самым простым и популярным инструментом для проверки валидности веб-страницы. Используя этот инструмент, вы можете обнаружить ошибки валидации, начиная от отсутствующих атрибутов ALT для ваших IMG-тегов и заканчивая размещением элементов блок-уровня внутри встроенных элементов (например, <p> внутри <span>).
Вы можете оценить HTML код, указав адрес своей веб-страницы, загрузив файл HTML или вставив HTML код напрямую.
Сервис проверит указанные вами данные на ошибки и сформирует отчет с их перечнем и рекомендациями по исправлению.
Условно ошибки и предупреждения можно разделить на два основных типа: шаблонные (связанные с выбранной темой и установленными плагинами) и ошибки, допущенные при оформлении уникального контента.
Проверяя веб-страницу в первый раз, не пугайтесь возможному большому количеству ошибок! Как правило, большинство из них многократно повторяются на анализируемой странице. А это значит, что если убрать ошибку в одном месте шаблона или страницы, то она исчезнет и во всех однотипных.
Откуда берутся ошибки
Огромное количество ошибок связано с используемой темой сайта, а также установленными плагинами. Большинство из нас устанавливает бесплатную тему и плагины, не задумываясь, что в них скрыто. Во многих темах при более глубоком изучении приходится сталкиваться с типичными ошибками.
Как исправить ошибки, и улучшить валидность сайта
Исправить выявленные ошибки можно двумя способами: обратиться к специалистам, заплатив N-ную сумму денег, либо исправить их самостоятельно. Рассмотрим последний вариант на реальных примерах и устраним все неточности, следуя подробным инструкциям.
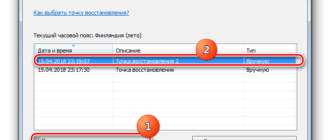
Важно, резервное копирование.
Перед осуществлением каких-либо изменений в исходном коде сайта необходимо произвести резервное копирование файлов сайта и базы данных. А нужно это для того, чтобы в случае, если после проведенных манипуляций нормальная работа сайта будет нарушена, восстановить его.
Редактирование файлов шаблона темы.
Редактирование исходников можно осуществлять несколькими способами: редактирование файлов по FTP, через файловый менеджер хостинга либо через административную панель WordPress. Мы рекомендуем использовать последний вариант, т. к. он является самым быстрым и простым.
Предупреждение. Атрибут “type” элемента <script> не является обязательным для JavaScript ресурсов.
Warning: The type attribute for the style element is not needed and should be omitted.
Предупреждение. Атрибут “type” для элемента <style> не нужен и его следует опустить.
Для устранения данных двух предупреждений необходимо удалить атрибут type=”text/javascript” во всех тегах <script>, а также type=”text/css” во всех тегах <style>. В помощь нам приходит простая функция PHP preg_replace в паре с чудесной возможностью фильтрации данных в WordPress. Код выглядит так:
Дополнительно удалим данный атрибут в некоторых файлах вашей WordPress-темы.
Ошибка. Тег <center> устарел. Используйте соответствующие CSS стили.
HTML 5 активно взаимодействует с CSS (язык описания внешнего вида документа, написанного с использованием HTML), поэтому запрет на многие теги и атрибуты, начатый в HTML 4 в пользу стилей, только усилился. Такого рода теги и атрибуты уже не поддерживаются некоторыми браузерами и должны исключаться из кода. Одним из таких тегов является тег <center>, а также атрибут “frameborder” тега <iframe>. При решении данных ошибок нам необходимо будет немного “поколдовать” над нашей Базой данных сайта.
Для этого необходимо зайти в панель управления вашего хостинга, перейти по ссылке в phpMyAdmin и авторизоваться.
Первым делом экспортируем всю базу данных в качестве резервной копии! Для этого нажимаем кнопку “Экспорт” в панели веб-интерфейса для администрирования. Далее выбираем закладку “SQL” для осуществления SQL запросов к базе данных, в нашем случае поиск и замена устаревших тегов и атрибутов. Прописываем следующие запросы:
Рассмотрим более подробно выше представленные SQL запросы.
Второй строчкой SQL запроса заменяем закрывающийся тег </center> на закрывающийся </div>. А третьей – производим замену атрибут frameborder=”0” на класс “ag_border_zero” элемента <iframe>.
SQL запросы можно оптимизировать, сведя в один, однако проще для понимания и наглядности разбить задачу на несколько запросов, как мы это и сделали. Вам, конечно, могут попасться другие устаревшие теги, которые необходимо будет заменить на универсальный тег <div> и перенести прямое его назначение в стилевой файл.
Перечень тегов, которые более не поддерживаются и должны исключаться из кода:
Ошибка. Атрибут “width” элемента <th> устарел. Используйте соответствующие CSS стили.
В случае если данная ошибка несет массовый характер в статьях вашего проекта, воспользуемся поиском и заменой атрибута “width” в панели phpMyAdmin следующим SQL запросом:
После чего необходимо добавить стилевой класс width_ten_percent в файле style. css:
.width_ten_percent
Следует отметить, что при массовой замене устаревших атрибутов на стилевые классы в панеле phpMyAdmin, при наличии уже прописанного класса у элемента (например, <img />), может возникнуть другая ошибка – дублирование атрибута “class”. Подобная ситуация обстоит и с атрибутом “style” (например, <img style=”width: 300px” style=”height: 200px”>). Поэтому, нужно быть уверенным в отсутствии ранее указанного другого атрибута “class” / “style”, либо отказаться от редактирования БД SQL запросами в пользу ручной проверки и редактирования каждой отдельной статьи в редакторе админ панели WordPress.
Для примера, рассмотрим добавление дополнительного класса / свойства атрибута “style”, придерживаясь стилевых правил. Добавим дополнительный класс width_ten_percent к уже имеющемуся color_red (class=”color_red”), и получаем: width_ten_percent” (перечисляем имена классов через пробел). Добавим ширину в 10% к уже имеющемуся style=”color: red;”, в итоге у нас должно получиться так: style=”color: red; width: 10%;” (стилевые свойства разделяются между собой точкой с запятой и пробелом).
Также хотелось бы отметить частое ошибочное использование атрибута “width” для элемента <tr>, атрибута “height” для элемента <td>.
Периодически проверяйте новый контент на наличие данных ошибок, и в случае необходимости повторите процедуру исправления.
| Устаревшие атрибуты | Элемент |
|---|---|
| charset, coords, shape, methods, name, rev, urn | <a> |
| nohref | <area> |
| alink, bgcolor, link, marginbottom, marginheight, marginleft, marginright, margintop, marginwidth, text, vlink | <body> |
| clear | <br> |
| name | <embed> |
| profile | <head> |
| version | <html> |
| longdesc | <iframe> |
| longdesc, lowsrc, name | <img> |
| usemap | <input> |
| charset, methods, rev, target, urn | <link> |
| scheme | <meta> |
| name | <option> |
| archive, classid, code, codebase, codetype, declare, standby | <object> |
| type, valuetype | <param> |
| event, for, language | <script> |
| datapagesize | <table> |
| abbr, axis | <td> и <th> |
Ошибка. Неприемлемое значение “300px” для ширины атрибута в элементе <img>: Ожидалась цифра, но вместо этого прочитал “px”.
Атрибуты элементов являются важной частью HTML разметки. Некоторые атрибуты элементов могут принимать практически любое значение, другие могут принимать только значения определенного типа, а третьи – принимать значение только из заранее определенного набора.
В контексте <img width=”300px” /> атрибутом “width” допускается принимать любое целое положительное число. Необходимо установить допустимое значение для правильной разметки, а именно 285, без указания единицы измерения (px).
Дополнительно встречается ошибочное указание параметра атрибута “height” элемента <img>.
Использование имени стилевого идентификатора (id=“имя”) более одного раза на одной странице.
Стилевой идентификатор — уникальное имя элемента, которое используется для изменения его стиля и обращения к нему через скрипты. Идентификатор в коде документа должен быть в единственном экземпляре, т. е. встречаться только один раз.
Имя класса и идентификатор должен обязательно начинаться с латинского символа (A–Z, a–z). Может содержать цифры (0–9), символ дефиса (-) и подчеркивания (_), но не в начале слова. Использование русских букв в именах идентификатора недопустимо.
Тег noindex используется для исключения контента, который необходимо скрыть от поисковой системы Яндекс. Например, дубли элементов навигации. Однако многие используют его неверно:
<noindex>Текст или код, который нужно исключить из индексации</noindex>
Для того, чтобы сделать код с noindex валидным, рекомендуется использовать следующую конструкцию:
Отсутствует открывающий или закрывающий тег.
В синтаксисе тегов обычно используются парные теги для обозначения начала и конца элемента. Закрывающий тег похож на открывающий, но содержит слэш (/) внутри угловых скобок и указывается сразу за открывающейся скобкой. Если вы открыли тег в HTML документе, его необходимо закрыть в соответствующем месте. В противном случае, это может вызвать проблемы с корректным отображением элемента в браузере.
Блочные элементы внутри строчных.
Согласно спецификации блочный элемент запрещено вставлять внутрь строчного. Например, <span><p>Lorem ipsum…</p></span> не пройдёт валидацию, правильно вложить теги наоборот — <p><span>Lorem ipsum…</span></p>.
Наиболее часто используемыми блочными элементами являются:
Встроенные (строчные) элементы:
Отсутствует атрибут “alt” у изображения.
Каждое изображение (даже если оно служит для дизайнерских целей) в документе HTML должно иметь атрибут “alt” с описанием содержания картинки. Данный атрибут индексируется поисковыми роботами и используется ими для определения содержимого обнаруженных картинок. А это, в свою очередь, важно как для улучшения релевантности веб-страниц, так и для привлечения на сайт дополнительного трафика из «поиска по картинкам».
Памятка для контент-менеджеров
Для наших контент-менеджеров мы подготовили памятку о том, как правильно оформить веб-страницу, используя валидный код. Делимся ею и с вами, пользуйтесь на здоровье:
Завершение
Результатом кропотливой работы над ошибками мы должны увидеть следующее: Проверка документа завершена. Каких-либо ошибок и предупреждений не выявлено (“Document checking completed. No errors or warnings to show.”).
Что вы думаете о важности валидации? С какими ошибками сталкивались Вы и как их решали? Добавьте к этой статье свои комментарии!
учебно-методическое пособие по информатике и икт (10, 11 класс) по теме

На сегодняшний день в мире передается огромное количество информации, хотя системы передачи данных отвечают всем требованиям. Они не являются столь совершенными.
Скачать:
Предварительный просмотр:
Федеральное государственное бюджетное образовательное учреждение
«Омский государственный педагогический университет»
Факультет математики, информатики, физики и технологии
Кафедра прикладной информатики и математики
Направление: педагогическое образование
Профиль: Информатика и Технология
Дисциплина: Теоретические основы информатики
«__» _______________ 20___г.
Введение
На сегодняшний день в мире передается огромное количество информации, хотя системы передачи данных отвечают всем требованиям. Они не являются столь совершенными. При передаче данных могут возникать помехи. Помехоустойчивость – способность системы осуществлять прием информации в условиях наличия помех в линии связи и искажений во внутри аппаратных трактах. Помехоустойчивость обеспечивает надежность и достоверность передаваемой информации (данных).Управление правильностью передачи информации выполняется с помощью помехоустойчивого кодирования. Есть коды, обнаруживающие ошибки, и корректирующие коды, которые еще и исправляют ошибки. Помехозащищенность достигается с помощью введения избыточности, дополнительных битов. В симплексных каналах связи устраняют ошибки с помощью корректирующих кодов. В дуплексных–достаточно применения кодов, обнаруживающих ошибки. [1]
История развития помехоустойчивого кодирования началась еще с 1946г., а именно, после публикации монографии американского ученого К. Шеннона «Работы по теории информации и кибернетике».В этой работе он не показал как построить эти коды, а доказал их существование. Важно отметить, что результаты работы К. Шеннона опирались на работы советских ученых, таких как: А. Я. Хинчин, Р. Р. Варшамов и др. На сегодняшний день проблема передачи данных является особо актуальной, т.к. сбой при передаче может вызвать не только искажение сообщения в целом, но и полную потерю информации. Для этого и существуют помехоустойчивые коды, способные предотвратить потерю и искажение информации. В настоящее время существует ряд разновидностей помехоустойчивых кодов, обеспечивающих высокую достоверность при малой величине избыточности и простоте технической реализации кодирующих и декодирующих устройств. Принципиально коды могут быть использованы как для обнаружения, так и для исправления ошибок. Однако удобства построения кодирующих и декодирующих устройств определили преимущественное применение лишь некоторых из них, в частности корректирующего кода Хемминга.
Цель данной курсовой работы: Ознакомление с помехоустойчивым кодированием и изучение кода Хемминга.
1) Ознакомиться с видами помехоустойчивого кодирования;
2) Ознакомиться с кодом Хемминга, как с одним из видов помехоустойчивого кодирования;
3) Изучить алгоритм построения кода Хемминга.
Объект исследования : помехоустойчивое кодирование.
Предмет исследования : код Хемминга.
Данная курсовая работа состоит из титульного листа, оглавления, введения, двух глав (теоретической и практической), заключения и списка литературы.
Глава 1. Теоретические основы изучения помехоустойчивого кодирования
1.1. Виды помехоустойчивого кодирования
В мире существует немало различных помех и искажений, это могут быть как звуковые искажения, так и на графике. Мы рассмотрим, что понимается под помехой в кодировании информации. Под помехой понимается любое воздействие, накладывающееся на полезный сигнал изатрудняющее его прием. Ниже приведена классификация помех и их источников.
Рис. 1.Помехи и их источники
Внешние источники помех вызывают в основном импульсные помехи, а внутренние – флуктуационные. Помехи, накладываясь на видеосигнал, приводят к двум типам искажений: краевыеи дробления. Краевые искажения связаны со смещением переднего или заднего фронта импульса. Дробление связано с дроблением единого видеосигнала на некоторое количество более коротких сигналов [2].
Приведем классификацию помехоустойчивых кодов.
1) Обнаруживающие ошибки:
2) Корректирующие коды:
А) С пороговым декодированием;
Б) По макс. правдоподобия;
В) С последовательным декодированием.
Теперь рассмотрим более подробно каждый вид кодирования.
Проверка четности – очень простой метод для обнаружения ошибок в передаваемом пакете данных. С помощью данного кода мы не можем восстановить данные, но можем обнаружить только лишь одиночную ошибку.
В каждом пакет данных есть один бит четности, или, так называемый, паритетный бит. Этот бит устанавливается во время записи (или отправки) данных, и затем рассчитывается и сравнивается во время чтения (получения) данных. Он равен сумме по модулю 2 всех бит данных в пакете. То есть число единиц в пакете всегда будет четно. Изменение этого бита (например с 0 на 1) сообщает о возникшей ошибке.
Начальные данные: 1111
Данные после кодирования: 11110 (1 + 1 + 1 + 1 = 0 (mod 2))
Принятые данные: 10110 (изменился второй бит)
Как мы видим, количество единиц в принятом пакете нечетно, следовательно, при передаче произошла ошибка [3].
Корреляционные коды (код с удвоением ).
Элементы данного кода заменяются двумя символами, единица «1» преобразуется в 10, а ноль «0» в 01.
Вместо комбинации 1010011 передается 10011001011010. Ошибка обнаруживается в том случае, если в парных элементах будут одинаковые символы 00 или 11 (вместо 01 и 10) [2].
Код с постоянным весом.
Одним из простейших блочных неразделимых кодов является код с постоянным весом. Примером такого кода может служить семибитный телеграфный код МТК–3, в котором каждая разрешенная кодовая комбинация содержит три единицы и четыре нуля (рис.2). Весом кодовой комбинации называют число содержащихся в ней единиц. В рассматриваемом коде вес кодовых комбинаций равен трем.
Число разрешенных кодовых комбинаций в кодах с постоянным весом определяется как количество сочетаний из n символов по g и равно
Рис.2. Примеры разрешенных и запрещенных комбинаций кода МТК-3
К исходной комбинации добавляется такая же комбинация по длине. В линию посылается удвоенное число символов. Если в исходной комбинации четное число единиц, то добавляемая комбинация повторяет исходную комбинацию, если нечетное, то добавляемая комбинация является инверсной по отношению к исходной.
Прием инверсного кода осуществляется в два этапа. На первом этапе суммируются единицы в первой основной группе символов. Если число единиц четное, то контрольные символы принимаются без изменения, если нечетное, то контрольные символы инвертируются. На втором этапе контрольные символы суммируются с информационными символами по модулю два. Нулевая сумма говорит об отсутствии ошибок. При ненулевой сумме, принятая комбинация бракуется. Покажем суммирование для принятых комбинаций без ошибок (1,3) и с ошибками (2,4).
По сравнению с простым кодом, код Грея позволяет уменьшить ошибки неоднозначности считывания, а также ошибки из-за помех в канале. Обычно этот код применяется для аналогово-цифрового преобразования непрерывных сообщений.
Недостатком кода Грея является его невесомость, т. е. вес единицы не определяется номером разряда. Информацию в таком виде трудно обрабатывать на ЭВМ. Декодирование кода также связано с большими затратами. Поэтому перед вводом в ЭВМ (или перед декодированием) код Грея преобразуется в простой двоичный код, который удобен для ЭВМ и легко декодируется.
Для перевода простого двоичного кода в код Грея нужно:
Таким образом, мы рассмотрели виды помехоустойчивого кодирования и увидели, что их существует не так уж и мало. Каждый код по своему уникален и полезен для кодирования информации. Теперь мы ознакомимся с кодом Хемминга подробнее.
1.2.Характеристика кода Хэмминга при помехоустойчивом кодировании
В середине 40-х годов Ричард Хемминг работал в знаменитых Лабораториях Белла на счётной машине Bell Model V. Это была электромеханическая машина, использующая релейные блоки, скорость которых была очень низка: один оборот за несколько секунд. Данные вводились в машине с помощью перфокарт, и поэтому в процессе чтения часто происходили ошибки. В рабочие дни использовались специальные коды, чтобы обнаруживать и исправлять найденные ошибки, при этом оператор узнавал об ошибке по свечению лампочек, исправлял и запускал машину. В выходные дни, когда не было операторов, при возникновении ошибки машина автоматически выходила из программы и запускала другую.
Р. Хемминг часто работал в выходные дни, и все больше и больше раздражался, потому что часто был должен перегружать свою программу из-за ненадежности перфокарт. На протяжении нескольких лет он проводил много времени над построением эффективных алгоритмов исправления ошибок. В 1950 году он опубликовал способ, который на сегодняшний день мы знаем как код Хемминга.[6.].
К ним обычно относятся коды с минимальным кодовым расстоянием исправляющие все одиночные ошибки, и коды с расстоянием исправляющие все одиночные и обнаруживающие все двойные ошибки. Длина кода Хэмминга:
(r – количество проверочных разрядов).
Рис.3. Проверочная матрица
Перестановкой столбцов, содержащих одну единицу, данную матрицу можно привести к виду(рис.4)
Рис. 4.Измененная матрица
Использование такого кода позволяет исправить любую одиночную ошибку или обнаружить произвольную ошибку кратности два. Если информационные и проверочные разряды кода нумеровать слева направо, то в соответствии с матрицей получаем систему проверочных уравнений, с помощью которых вычисляем проверочные разряды(рис.5):
Рис.5. Система проверочных уравнений
Двоичный код Хэмминга с кодовым расстоянием получается путем добавления к коду Хэмминга с одного проверочного разряда, представляющего собой результат суммирования по модулю два всех разрядов кодового слоя. Длина кода при этом разрядов, из которых являются проверочными.
Операция кодирования может выполняться в два этапа. На первом этапе определяется кодовая комбинация с использованием матрицы H, соответствующей коду с на втором — добавляется один проверочный разряд, в котором записывается результат суммирования по модулю два всех разрядов кодового слова, полученного на первом этапе. Операция декодирования также состоит из двух этапов. На первом вычисляется синдром, соответствующий коду на втором — проверяется последнее проверочное соотношение.[8]
Таким образом, ознакомившись с характеристикой кода Хемминга, важно сказать, что состоит код из двух частей и предполагает надежную работу нахождения ошибок и корректировки сообщений.
1.3.Алгоритмы использования кода Хэмминга для нахождения ошибок
Код Хэмминга представляет собой блочный код, который позволяет выявить и исправить ошибочно переданный бит в пределах переданного блока. Код Хэмминга состоит из двух частей. Первая часть кодирует исходное сообщение, вставляя в него в определённых местах контрольные биты (вычисленные особым образом). Вторая часть получает входящее сообщение и заново вычисляет контрольные биты (по тому же алгоритму, что и первая часть). Если все вновь вычисленные контрольные биты совпадают с полученными, то сообщение получено без ошибок. В противном случае, выводится сообщение об ошибке и при возможности ошибка исправляется.
Рассмотрим алгоритм построения кода для исправления одиночной ошибки.
Количество разрядов m – определяет количество проверок.
В третью проверку – коэффициенты которые содержат 1 в третьем разряде и т. д.
https://apollon. guru/seo/validnost-html-koda/
https://nsportal. ru/shkola/informatika-i-ikt/library/2016/10/03/kursovaya-rabota-kod-hemminga