Проще говоря, проверка веб-страницы позволит определить, соответствует ли она стандартам, разработанным Консорциумом Всемирной паутины (W3C). Обычно это делается путем проверки отдельных страниц на валидность с помощью онлайн-сервиса проверки от W3C.
Подобно правилам грамматики на разных языках, есть также правила в программировании. Проверка позволяет увидеть, соответствует ли страница этим правилам, а в случае наличия ошибок и предупреждений будут предоставлены рекомендации по их устранению. Подробнее о необходимости такой проверки рассмотрим ниже.
На что влияет валидность сайта
Вы когда-нибудь задумывались о том, как браузеры “читают” веб-страницу? У них есть “двигатели” для анализа кода и преобразования его в визуальный вид для людей. К сожалению, у каждого браузера есть собственный механизм обработки кода, и это может привести к отображению ваших страниц по-разному.
Некорректная веб-страница может быть прочитана браузерами по-разному. Это приведет к тому, что ваши посетители, возможно, даже не смогут правильно увидеть контент страницы в своих браузерах. Валидация в дальнейшем позволит исправить почти все основные различия и делает вашу веб-страницу доступной для чтения почти всеми веб-браузерами (чаще всего исключением становится Internet Explorer старых версий). Отсюда и появился термин “кроссбраузерная верстка” – т. е. верстка, которая одинаково хороша (совместима) для всех популярных браузеров.
А как же это повлияет на SEO? Важно понимать, что роботы поисковых систем любят семантические веб-страницы. Семантическая верстка, согласно данным Википедии, – это подход к созданию веб-страниц на языке HTML, основанный на использовании HTML тегов в соответствии с их семантикой (предназначением). Кроме того, структурная семантическая веб-страница позволяет поисковым роботам более точно определять значимость, как отдельных элементов веб-страницы, так и всего текста в целом. По заверению Google, валидный код никак не влияет на ранжирование страниц. Но при этом наличие ошибок в коде способно негативно повлиять на сканирование микроразметки и адаптированностью под мобильные устройства.
Так что, если в SEO-аудите вы встретите рекомендации по устранению ошибок, выявленных в процессе валидации, то лучше их исправить, а как это сделать мы вам расскажем.
Инструменты проверки для вашего сайта
Понимая необходимость отсутствия ошибок валидации на страницах сайта, давайте рассмотрим, как осуществить поиск данных ошибок.
Существует множество бесплатных сервисов для проверки сайта, такие как Markup Validation Service W3C, Web Page Analyzer, Browsershots и другие.
Служба проверки HTML разметки W3C, вероятно, является самым простым и популярным инструментом для проверки валидности веб-страницы. Используя этот инструмент, вы можете обнаружить ошибки валидации, начиная от отсутствующих атрибутов ALT для ваших IMG-тегов и заканчивая размещением элементов блок-уровня внутри встроенных элементов (например, <p> внутри <span>).
Вы можете оценить HTML код, указав адрес своей веб-страницы, загрузив файл HTML или вставив HTML код напрямую.
Сервис проверит указанные вами данные на ошибки и сформирует отчет с их перечнем и рекомендациями по исправлению.
Условно ошибки и предупреждения можно разделить на два основных типа: шаблонные (связанные с выбранной темой и установленными плагинами) и ошибки, допущенные при оформлении уникального контента.
Проверяя веб-страницу в первый раз, не пугайтесь возможному большому количеству ошибок! Как правило, большинство из них многократно повторяются на анализируемой странице. А это значит, что если убрать ошибку в одном месте шаблона или страницы, то она исчезнет и во всех однотипных.
Откуда берутся ошибки
Огромное количество ошибок связано с используемой темой сайта, а также установленными плагинами. Большинство из нас устанавливает бесплатную тему и плагины, не задумываясь, что в них скрыто. Во многих темах при более глубоком изучении приходится сталкиваться с типичными ошибками.
Как исправить ошибки, и улучшить валидность сайта
Исправить выявленные ошибки можно двумя способами: обратиться к специалистам, заплатив N-ную сумму денег, либо исправить их самостоятельно. Рассмотрим последний вариант на реальных примерах и устраним все неточности, следуя подробным инструкциям.
Важно, резервное копирование.
Перед осуществлением каких-либо изменений в исходном коде сайта необходимо произвести резервное копирование файлов сайта и базы данных. А нужно это для того, чтобы в случае, если после проведенных манипуляций нормальная работа сайта будет нарушена, восстановить его.
Редактирование файлов шаблона темы.
Редактирование исходников можно осуществлять несколькими способами: редактирование файлов по FTP, через файловый менеджер хостинга либо через административную панель WordPress. Мы рекомендуем использовать последний вариант, т. к. он является самым быстрым и простым.
Предупреждение. Атрибут “type” элемента <script> не является обязательным для JavaScript ресурсов.
Warning: The type attribute for the style element is not needed and should be omitted.
Предупреждение. Атрибут “type” для элемента <style> не нужен и его следует опустить.
Для устранения данных двух предупреждений необходимо удалить атрибут type=”text/javascript” во всех тегах <script>, а также type=”text/css” во всех тегах <style>. В помощь нам приходит простая функция PHP preg_replace в паре с чудесной возможностью фильтрации данных в WordPress. Код выглядит так:
Дополнительно удалим данный атрибут в некоторых файлах вашей WordPress-темы.
Ошибка. Тег <center> устарел. Используйте соответствующие CSS стили.
HTML 5 активно взаимодействует с CSS (язык описания внешнего вида документа, написанного с использованием HTML), поэтому запрет на многие теги и атрибуты, начатый в HTML 4 в пользу стилей, только усилился. Такого рода теги и атрибуты уже не поддерживаются некоторыми браузерами и должны исключаться из кода. Одним из таких тегов является тег <center>, а также атрибут “frameborder” тега <iframe>. При решении данных ошибок нам необходимо будет немного “поколдовать” над нашей Базой данных сайта.
Для этого необходимо зайти в панель управления вашего хостинга, перейти по ссылке в phpMyAdmin и авторизоваться.
Первым делом экспортируем всю базу данных в качестве резервной копии! Для этого нажимаем кнопку “Экспорт” в панели веб-интерфейса для администрирования. Далее выбираем закладку “SQL” для осуществления SQL запросов к базе данных, в нашем случае поиск и замена устаревших тегов и атрибутов. Прописываем следующие запросы:
Рассмотрим более подробно выше представленные SQL запросы.
Второй строчкой SQL запроса заменяем закрывающийся тег </center> на закрывающийся </div>. А третьей – производим замену атрибут frameborder=”0” на класс “ag_border_zero” элемента <iframe>.
SQL запросы можно оптимизировать, сведя в один, однако проще для понимания и наглядности разбить задачу на несколько запросов, как мы это и сделали. Вам, конечно, могут попасться другие устаревшие теги, которые необходимо будет заменить на универсальный тег <div> и перенести прямое его назначение в стилевой файл.
Перечень тегов, которые более не поддерживаются и должны исключаться из кода:
Ошибка. Атрибут “width” элемента <th> устарел. Используйте соответствующие CSS стили.
В случае если данная ошибка несет массовый характер в статьях вашего проекта, воспользуемся поиском и заменой атрибута “width” в панели phpMyAdmin следующим SQL запросом:
После чего необходимо добавить стилевой класс width_ten_percent в файле style. css:
.width_ten_percent
Следует отметить, что при массовой замене устаревших атрибутов на стилевые классы в панеле phpMyAdmin, при наличии уже прописанного класса у элемента (например, <img />), может возникнуть другая ошибка – дублирование атрибута “class”. Подобная ситуация обстоит и с атрибутом “style” (например, <img style=”width: 300px” style=”height: 200px”>). Поэтому, нужно быть уверенным в отсутствии ранее указанного другого атрибута “class” / “style”, либо отказаться от редактирования БД SQL запросами в пользу ручной проверки и редактирования каждой отдельной статьи в редакторе админ панели WordPress.
Для примера, рассмотрим добавление дополнительного класса / свойства атрибута “style”, придерживаясь стилевых правил. Добавим дополнительный класс width_ten_percent к уже имеющемуся color_red (class=”color_red”), и получаем: width_ten_percent” (перечисляем имена классов через пробел). Добавим ширину в 10% к уже имеющемуся style=”color: red;”, в итоге у нас должно получиться так: style=”color: red; width: 10%;” (стилевые свойства разделяются между собой точкой с запятой и пробелом).
Также хотелось бы отметить частое ошибочное использование атрибута “width” для элемента <tr>, атрибута “height” для элемента <td>.
Периодически проверяйте новый контент на наличие данных ошибок, и в случае необходимости повторите процедуру исправления.
| Устаревшие атрибуты | Элемент |
|---|---|
| charset, coords, shape, methods, name, rev, urn | <a> |
| nohref | <area> |
| alink, bgcolor, link, marginbottom, marginheight, marginleft, marginright, margintop, marginwidth, text, vlink | <body> |
| clear | <br> |
| name | <embed> |
| profile | <head> |
| version | <html> |
| longdesc | <iframe> |
| longdesc, lowsrc, name | <img> |
| usemap | <input> |
| charset, methods, rev, target, urn | <link> |
| scheme | <meta> |
| name | <option> |
| archive, classid, code, codebase, codetype, declare, standby | <object> |
| type, valuetype | <param> |
| event, for, language | <script> |
| datapagesize | <table> |
| abbr, axis | <td> и <th> |
Ошибка. Неприемлемое значение “300px” для ширины атрибута в элементе <img>: Ожидалась цифра, но вместо этого прочитал “px”.
Атрибуты элементов являются важной частью HTML разметки. Некоторые атрибуты элементов могут принимать практически любое значение, другие могут принимать только значения определенного типа, а третьи – принимать значение только из заранее определенного набора.
В контексте <img width=”300px” /> атрибутом “width” допускается принимать любое целое положительное число. Необходимо установить допустимое значение для правильной разметки, а именно 285, без указания единицы измерения (px).
Дополнительно встречается ошибочное указание параметра атрибута “height” элемента <img>.
Использование имени стилевого идентификатора (id=“имя”) более одного раза на одной странице.
Стилевой идентификатор — уникальное имя элемента, которое используется для изменения его стиля и обращения к нему через скрипты. Идентификатор в коде документа должен быть в единственном экземпляре, т. е. встречаться только один раз.
Имя класса и идентификатор должен обязательно начинаться с латинского символа (A–Z, a–z). Может содержать цифры (0–9), символ дефиса (-) и подчеркивания (_), но не в начале слова. Использование русских букв в именах идентификатора недопустимо.
Тег noindex используется для исключения контента, который необходимо скрыть от поисковой системы Яндекс. Например, дубли элементов навигации. Однако многие используют его неверно:
<noindex>Текст или код, который нужно исключить из индексации</noindex>
Для того, чтобы сделать код с noindex валидным, рекомендуется использовать следующую конструкцию:
Отсутствует открывающий или закрывающий тег.
В синтаксисе тегов обычно используются парные теги для обозначения начала и конца элемента. Закрывающий тег похож на открывающий, но содержит слэш (/) внутри угловых скобок и указывается сразу за открывающейся скобкой. Если вы открыли тег в HTML документе, его необходимо закрыть в соответствующем месте. В противном случае, это может вызвать проблемы с корректным отображением элемента в браузере.
Блочные элементы внутри строчных.
Согласно спецификации блочный элемент запрещено вставлять внутрь строчного. Например, <span><p>Lorem ipsum…</p></span> не пройдёт валидацию, правильно вложить теги наоборот — <p><span>Lorem ipsum…</span></p>.
Наиболее часто используемыми блочными элементами являются:
Встроенные (строчные) элементы:
Отсутствует атрибут “alt” у изображения.
Каждое изображение (даже если оно служит для дизайнерских целей) в документе HTML должно иметь атрибут “alt” с описанием содержания картинки. Данный атрибут индексируется поисковыми роботами и используется ими для определения содержимого обнаруженных картинок. А это, в свою очередь, важно как для улучшения релевантности веб-страниц, так и для привлечения на сайт дополнительного трафика из «поиска по картинкам».
Памятка для контент-менеджеров
Для наших контент-менеджеров мы подготовили памятку о том, как правильно оформить веб-страницу, используя валидный код. Делимся ею и с вами, пользуйтесь на здоровье:
Завершение
Результатом кропотливой работы над ошибками мы должны увидеть следующее: Проверка документа завершена. Каких-либо ошибок и предупреждений не выявлено (“Document checking completed. No errors or warnings to show.”).
Что вы думаете о важности валидации? С какими ошибками сталкивались Вы и как их решали? Добавьте к этой статье свои комментарии!
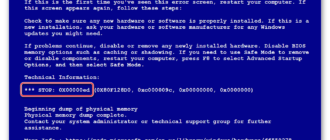
В данной транзакции уже происходили ошибки 1С 8.3 как исправить?
Программа 1С является самой популярной и наиболее удобной при автоматизации предприятия. В ней предусмотрены решения, созданные на базе одной платформы, соответственно, функционируют они по одному принципу, что значительно упрощает использование ПО. Нередко пользователи сталкиваются с сообщением «В данной транзакции уже происходили ошибки». Рассмотрим как в 1С 8.3 исправить подобную проблему.

Причина появления сообщения о повторных ошибках в 1С 8.3
Главная проблема заключается в том, что сообщение об ошибке «В данной транзакции уже происходили ошибки» неинформативно, нет никакой конкретики. Поэтому будем опираться на проблемы, с которыми чаще всего сталкиваются пользователи. Например, с технической стороны ошибка такого рода может возникнуть при первой транзакции, то есть и при первичном обращении к базе данных.

Подобная ошибка может произойти при обработки ситуации «Попытка-Исключение». Например, при создании записи «Объект_1» формируется исключительная ситуация, а сама ошибка появляется в «Ссылка_2.Наименование». То есть происходит запрос базы данных объектной модели.
В «Попытке-Исключение» начинается обработка операции, которая также должна быть выполнена в транзакции, которая, в свою очередь, может быть явной или неявной (создается в момент записи объекта).
1С: Предприятие 8.3 не поддерживает транзакций вложенного типа. Однако допускается создание вложенной конструкции сразу нескольких транзакций. Из-за наличия явной и неявной транзакции может возникнуть ошибка. То-есть программа запрещает транзакцию 1-го уровня на более низших уровнях.
Есть ли смысл исправлять ошибки транзакции, которые уже происходили
При работе с 1С 8.3 не стоит оставлять подобные вещи без внимания. Прежде всего, другой пользователь также может столкнуться с ней, но не поймет причин её возникновения. Если не выполнить отладку системы, то в дальнейшем могут возникнуть дополнительные проблемы. Так как оповещение «В данной транзакции уже происходили ошибки» появляется при первом обращении, то в журнале регистрации данная строка обязательно зафиксируется, но, опять же, без подробного пояснения. Хоть ошибка и располагается на нижнем уровне кода, она нарушит необходимую иерархию. Это приведет к сбою других функций и только еще больше запутает администратора.
При наличие некорректного кода, транзакции будут выполняться с нарушениями или не будут выполняться вовсе. Поэтому при возникновении таких сообщений стоит решить проблему.
Устраняем ошибку транзакции в 1С Предприятие версии 8.3
В первую очередь стоит очистить кэш базы данных. Сделать это можно вручную. Для этого:
Также можно выполнить удаление другим способом:

После того, как файл преобразуется, его можно запустить и весь пользовательский кэш удалится автоматически. Пробуем снова запустить программу и выполнить операцию. Если не помогло, то лучше всего обратиться к администратору. Также нужно помнить про основные особенности написания кода с использованием транзакций. Это поможет исключить ряд распространенных ошибок.
Особенности написания кода, которые помогут исключить ошибку в транзакциях
Прежде всего нужно опираться на нюансы корректной обработки исключений:
Решить проблему транзакций, в которых происходят ошибки, самостоятельно получается не всегда. Поэтому стоит попробовать выполнить простейшие действия – перезагрузить программу или очистить кэш. К более серьезным манипуляциям в 1С стоит переходить только при уверенности, что вы обладаете достаточным опытом.
Исправление #REF! #BUSY!
Ошибка #ССЫЛКА! указывает на то, что формула ссылается на недопустимую ячейку. Чаще всего это происходит потому, что формула ссылается на ячейки, которые были удалены или заменены другими данными.
Пример ошибки #ССЫЛКА! из-за удаления столбца
В следующем примере в столбце E используется формула =СУММ(B2;C2;D2).
Удаление столбца B, C или D может привести к #REF! ошибка «#ЗНАЧ!». В этом случае удалим столбец C (Продажи 2007), а в формуле будет отсчитано =СУММ(B2;#REF!;C2). Если вы используете явные ссылки на ячейки (в которых каждая ячейка ссылается отдельно, разделена запятой) и удаляете строку или столбец, на которые имеется ссылка, Excel не может их устранить, поэтому возвращает #REF! ошибка «#ЗНАЧ!». Именно поэтому использовать явные ссылки на ячейки в функциях не рекомендуется.

Если вы случайно удалили строки или столбцы, вы можете немедленно нажать кнопку «Отменить» на панели быстрого доступа (или нажать клавиши CTRL+Z), чтобы восстановить их.
Измените формулу так, чтобы она ссылалась на диапазон, а не на отдельные ячейки, например =СУММ(B2:D2). Теперь можно удалить любой столбец в диапазоне суммирования, и Excel автоматически скорректирует формулу. Чтобы вычислить сумму значений в строках, также можно использовать формулу =СУММ(B2:B5).
Пример функции ВПР с неправильными ссылками на диапазоны
В следующем примере =В ПРОСМОТР(A8;A2:D5;5;ЛОЖЬ) возвращает #REF! из-за того, что она ищет значение из столбца 5, но диапазон ссылок — A:D, который составляет всего 4 столбца.

Расширьте диапазон или уменьшите значение столбца для поиска так, чтобы он попадал в указанный диапазон. Формулы =ВПР(A8;A2:E5;5;ЛОЖЬ) будет работать правильно, так же как и формула =ВПР(A8;A2:D5;4;ЛОЖЬ).
Пример функции ИНДЕКС с неправильной ссылкой на строку или столбец
В этом примере формула =ИНДЕКС(B2:E5;5;5) возвращает #REF! поскольку диапазон ИНДЕКС составляет 4 строки и 4 столбца, но формула запрашивает возврат данных в пятой строке и пятом столбце.
Измените ссылки на строки и столбцы так, чтобы они попадали в диапазон поиска функции ИНДЕКС. Формула =ИНДЕКС(B2:E5;4;4) вернет правильный результат.
Пример ссылки на закрытую книгу с использованием функции ДВССЫЛ
В следующем примере функция INDIRECT пытается создать ссылку на закрытую книгу, что приводит к #REF! ошибка «#ЗНАЧ!».

Откройте книгу, на которые ссылается ссылка. Эта же ошибка будет возникнуть при ссылке на закрытую книгу с динамической функцией массива.
Проблемы с OLE
Если вы использовали ссылку OLE, возвращая #REF! и запустите программу, которая вызывает ссылку.
Примечание. OLE — это технология, которая используется для обмена информацией между приложениями.
Проблемы с DDE
Если вы использовали раздел динамического обмена данными (DDE), возвращающий #REF! сначала проверьте, правильно ли вы ссылаетесь на тот или иной раздел. Если вы по-прежнему получаете #REF! проверьте параметры центра управления доверием на внешний контент, как описано в описании блокировки или разблокировки внешнего содержимого в документах Office.
Примечание. Динамический обмен данными (DDE)— это протокол, установленный для обмена данными между приложениями на базе Microsoft Windows.
Проблемы с макросами
Если макрос вводит функцию, которая ссылается на ячейку над функцией, а ячейка с этой функцией находится в строке 1, функция возвращает #REF! так как над строкой 1 нет ячеек. Проверьте функцию, чтобы проверить, ссылается ли аргумент на ячейку или диапазон ячеек, которые не являются допустимами. Для этого может потребоваться изменить макрос в редакторе Visual Basic (VBE).
Дополнительные сведения
Вы всегда можете задать вопрос специалисту Excel Tech Community, попросить помощи в сообществе Answers community, а также предложить новую функцию или улучшение на веб-сайте Excel User Voice.