ТОП 5 онлайн-валидаторов кода: HTML, CSS, XML, W3C |
Отладка JavaScript кода
Ошибки делятся на два типа:
При алгоритмических ошибках программа выполняется, но работает не так как нужно и производит не те действия, которые ожидает от неё программист.
Поиск синтаксических ошибок
Если Вы неправильно написали имя переменной или функции, то об этом вы можете узнать с помощью средств отладки, которые будут рассмотрены далее.
Неправильно расставить кавычки вообще маловероятно, потому что в текстовых редакторах текст в кавычках обычно выделяется своим цветом.
Найти незакрытую скобку также помогут текстовые редакторы для программирования. В Notepad++ если поставить курсор после открывающей скобки, то она и соответствующая ей закрывающая скобка будут выделены красным цветом. Это работает со всеми видами скобок.
Чтобы найти незакрытую или лишнюю скобку, нужно пробежаться по открывающим скобкам и увидеть соответствующие закрывающие скобки. Вы сможете легко понять, в нужных ли местах кода они находятся.
Поиск алгоритмических ошибок
Искать алгоритмические ошибки намного сложнее, потому что они никак не проявляются. Искать такую ошибку нужно так: выбрать значимое место скрипта. Это могут быть последние строки программы или отдельной функции. Затем нужно ответить на два вопроса:
Ответы на оба вопроса вы получаете, если выводите на экран значения важных переменных в выбранном месте программы.
Если выполнение программы дошло до выбранного места, но программа работает неправильно, значит какая-то переменная имеет не то значение, какое должна иметь. Когда вы поймёте, какая это переменная, то нужно отследить как меняется её значение по ходу всего выполнения. Нужно внимательно посмотреть те строки кода, в которых она получает новые значения. Если визуально найти ошибку не удалось, то можно после каждого изменения значения выводить переменную на экран. Так Вы найдёте строку, в которой нарушается алгоритм программы.
Средства отладки JavaScript кода
Консоль браузера используется не только для скриптов, поэтому в ней есть несколько кнопок, для включения и отключения разного вида информации. Пока вы не разберётесь с ними, лучше их все включить. Они должны быть синего цвета.
Если скрипт содержит синтаксическую ошибку, то информация об этом выводится в консоль. Указывается строка, в которой находится ошибка. Только номер строки не всегда совпадает с номером в редакторе. Но можно кликнуть на цифру и откроется код скрипта. В нём номер будет совпадать.
Результат будет выглядеть так:
Справа указана строка, которая вывела эту информацию.
В консоли DOM-объект выглядит так:
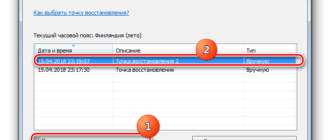
Вкладка «Отладка» панели инструментов позволяет приостановить выполнение скрипта на любой строке и посмотреть, какие значения имеют переменные на этом этапе. Вкладка разделена на три части. В левой части показаны файлы, в которых содержатся скрипты.
Кликните на нужном файле и в средней части вкладки отобразиться код файла. Строки кода пронумерованы. Можно кликнуть на номерах нужных строк и они будут выделены синим цветом. На этих строках выполнение скрипта будет приостанавливаться. Такие строки называются точки останова. Они перечислены также в правой части вкладки.
Когда вы выбрали нужные строки, запустите страницу заново. Скрипт остановится на первой выбранной строке и можно будет посмотреть, как выглядит страница в этот момент. Также можно узнать какие значения имеют переменные. В правой части вкладки нужно нажать «+», написать имя переменной и нажать Enter. Затем можно добавить другую переменную.
Когда Вы посмотрели всё, что нужно, переходите к следующей точке останова. Нажмите кнопку «Возобновить». Скрипт продолжит выполнение, дойдёт до следующей выбранной строки и вновь остановится.
Таким образом проходятся все точки останова, пока скрипт не выполнится. Если выбранная строка находится внутри цикла, то скрипт останавливается на каждой итерации. Когда Вы нашли ошибку, не забудьте отменить точки останова, чтобы скрипт выполнялся как обычно.
Рассмотренный инструмент позволяет быстро отследить изменение значений переменных по ходу всей программы. Он полезен, когда трудно понять, в какой части скрипта находится ошибка. Вы можете выбрать сразу несколько строк и посмотреть, как ведёт себя программа в этих строках.
ТОП 5 онлайн-валидаторов кода: HTML, CSS, XML, W3C
Валидатор — это онлайн-парсер, который сканирует веб-код страницы и проверяет на синтаксические, стилистические и другие ошибки, а также анализирует соответствие кода современным веб-стандартам (например, W3C). Часто, именно ошибки в коде приводят к разным проблемам сайтов, связанными с поисковой оптимизацией (ПС не могут просканировать и проиндексировать сайт), отображением в браузерах на разных устройствах. В данной статье я подобрал для вас наиболее удобные и эффективные онлайн валидаторы кода, которыми пользуюсь сам.
W3C HTML Validator
W3C — это Всемирный Консорциум Веб-паутины, определяет стандарты для всех веб-сайтов и веб-приложений. С помощью онлайн-валидаторов W3C можно проверить веб-код на ошибки.
Инструмент поможет:
Форк этого валидатора размещен в сервисах Site24x7. Кому интересно, может попробовать.
W3C CSS Validator
Бесплатный сервис проверки CSS-кода от W3C. Может проверить страницу по указанному URL, загруженному файлу или набранному коду. Поддерживает все версии CSS.
W3C RSS Validator
Бесплатный сервис для проверки синтаксиса RSS/ATOM ленты от W3C.
FIND-XSS. NET
Онлайн-сервис с базовым набором инструментов для проверки веб-страниц. Имеет достаточно простой и понятный в использовании интерфейс. Прекрасно подойдет для всех, кому в W3C валидаторах сложно разобраться.
Dr. Watson Validator
Неплохой, простенький инструмент, который помимо проверки синтаксиса HTML, дает еще такую информацию как: код ответа страницы, проверка количества слов в тексте, анализ ссылок, проверка совместимости с поисковыми системами и так далее.
XML Schema Validator
Сервис проверяет XML документы, а также XHTML.
Code Beauty Java Script Validator
Простой онлайн-валидатор Java Script, который позволит быстро проверить код на ошибки, указав URL, вставив в форму или с помощью загрузки файлом.
PHPLint Online
Онлайн-валидатор PHP кода от итальянского веб-разработчика Умберто Сальси. Умеет проверять PHP-код (5.6, 7.4), так и различные php-модули. Содержит много интересных для применения настроек.
Знаете другие инструменты, которые не попали в данный список? Пожалуйста, напишите в комментариях!